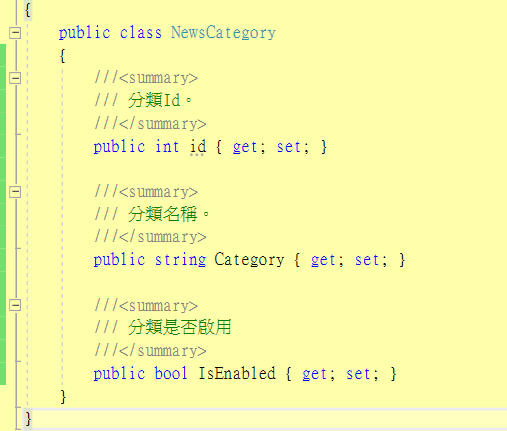
先在 Models 建立一個 類別這邊取名為NewsCategory.cs
程式碼如下
public class NewsCategory
{
///<summary>
/// 分類Id。
///</summary>
public int id { get; set; }
///<summary>
/// 分類名稱。
///</summary>
public string Category { get; set; }
///<summary>
/// 分類是否啟用
///</summary>
public bool IsEnabled { get; set; }
}
NewsCategory 資料表的欄位所建立的 3 個屬性,主要用於在Views與控制器之間傳遞資料。

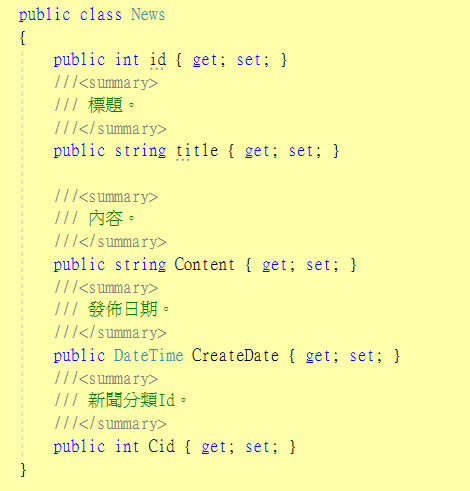
public class News
{
public int id { get; set; }
///<summary>
/// 標題。
///</summary>
public string title { get; set; }
///<summary>
/// 內容。
///</summary>
public string Content { get; set; }
///<summary>
/// 發佈日期。
///</summary>
public DateTime CreateDate { get; set; }
///<summary>
/// 新聞分類Id。
///</summary>
public int Cid { get; set; }
}
新增類別資料
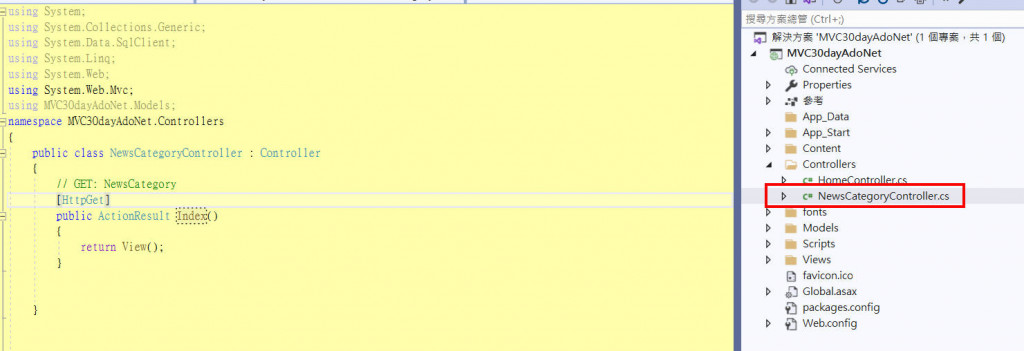
使用 HTTP 的 GET 請求,來顯示創建新聞分類的頁面,將需要填寫的控件呈現給使用者,以供填寫,但不會執行提交。

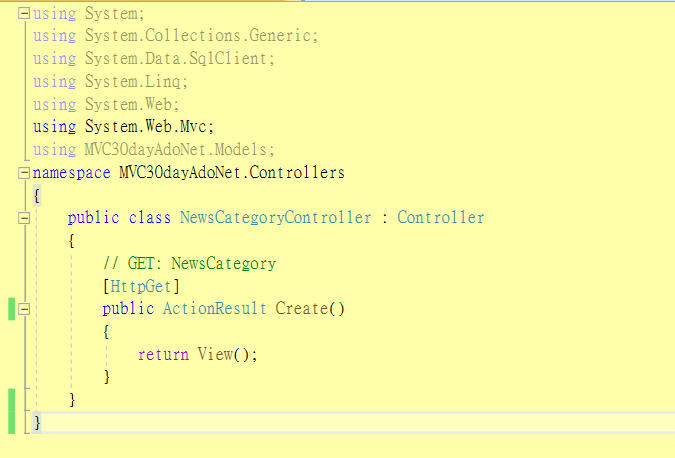
將 Index() 方法修改為一個具有 HttpGet 請求的 Create() 方法,它用於顯示創建新聞分類的頁面:
在 Create() 方法的上方,我們使用了 [HttpGet] 標記,
這表示這個操作方法只能處理 HTTP 的 GET 請求,主要用於獲取數據。
在這裡,它用於顯示創建新聞分類的頁面。
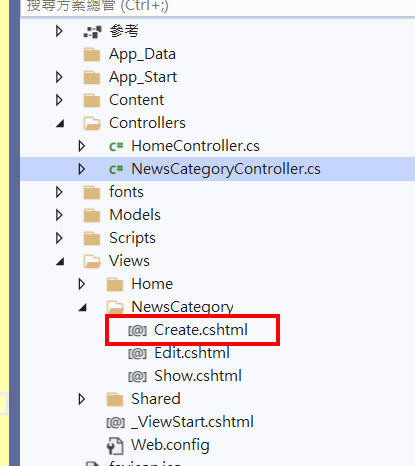
Create() 方法僅用於呈現新增分類的頁面,不執行其他操作,因此只需返回預設頁面即可。在專案的 "Views/NewsType" 文件夾中,
建立一個名稱為 Create.cshtml 的頁面:

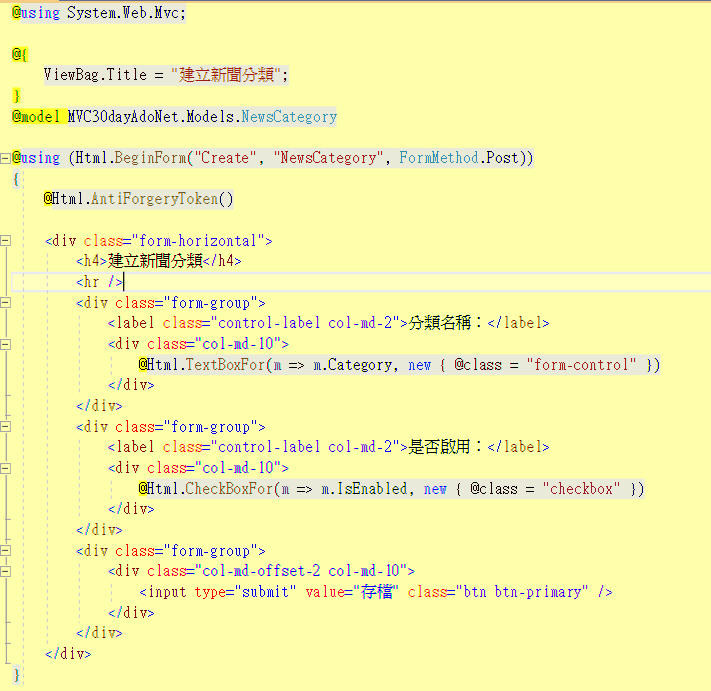
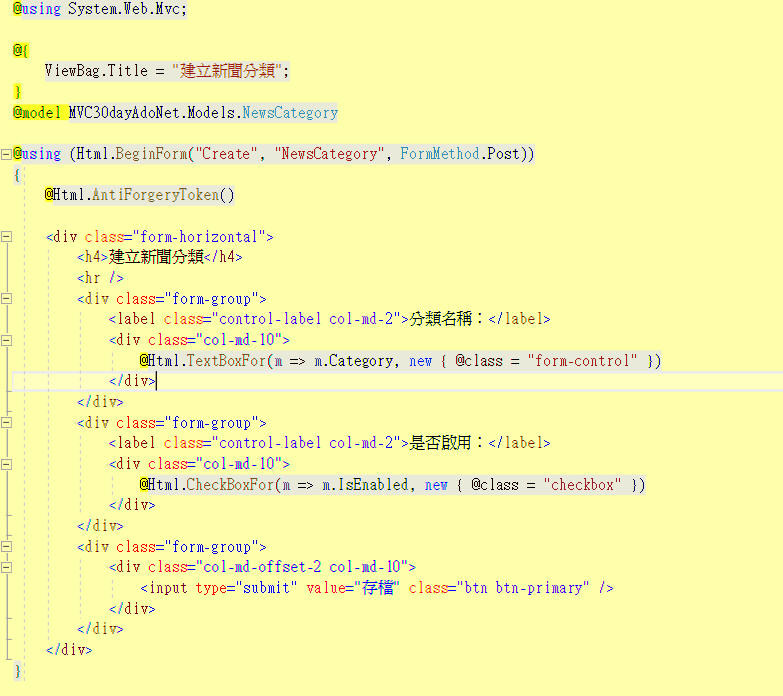
頁面程式碼如下:
@using System.Web.Mvc;
@{
ViewBag.Title = "建立新聞分類";
}
@model MVC30dayAdoNet.Models.NewsCategory
@using (Html.BeginForm("Create", "NewsCategory", FormMethod.Post))
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>建立新聞分類</h4>
<hr />
<div class="form-group">
<label class="control-label col-md-2">分類名稱:</label>
<div class="col-md-10">
@Html.TextBoxFor(m => m.Category, new { @class = "form-control" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">是否啟用:</label>
<div class="col-md-10">
@Html.CheckBoxFor(m => m.IsEnabled, new { @class = "checkbox" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="存檔" class="btn btn-primary" />
</div>
</div>
</div>
}
以下是核心程式碼的說明:
在HTTP協議中,如果要將網頁上的數據提交到伺服器的資料庫中,
需要使用POST請求方式。
當顯示頁面時,我們使用不帶參數的Create()方法來呈現新聞分類的頁面。
而當要提交請求時,我們需要使用帶參數的Create()方法來收集表單數據並提交到伺服器上。
當執行"存檔"時將表單資料提交到伺服器時,有以下幾個步驟:
通過頁面在中收集資料,
這利用了ASP.NET MVC 強類型模型的功能,
自動將用戶在表單上輸入的資料傳遞到模型類對象中。
1.在帶有HttpPost標記的控制器操作方法中,接收從頁面傳過來的模型對象。
2.執行向資料庫表中添加數據的SQL語句。
3.使用ADO.NET技術將數據傳送到資料庫中。
4.通過ADO.NET技術返回執行資料庫操作後影響的記錄數。
5.根據返回的結果執行後續操作。
在這裡執行的是資料庫添加操作,
我們已經在前面對ADO.NET的添加、刪除、修改操作進行了封裝,
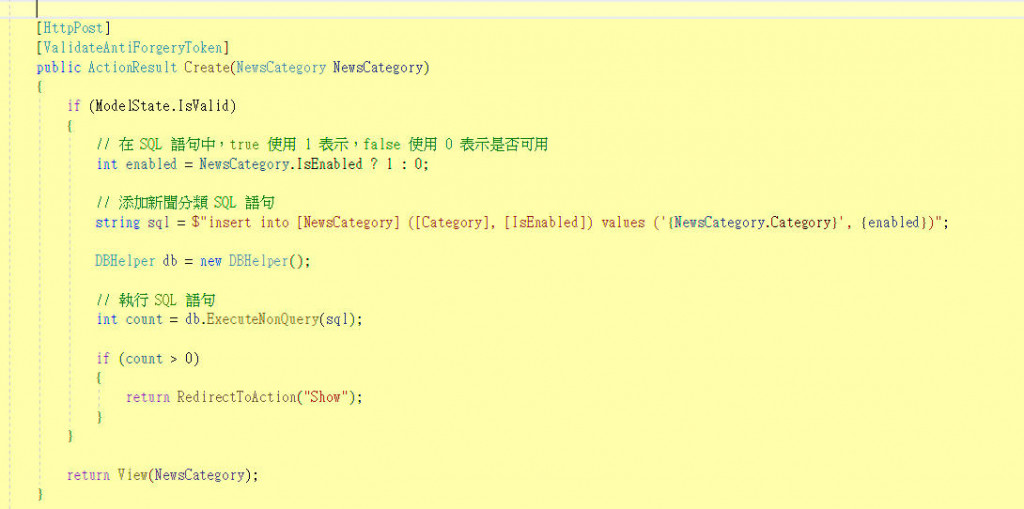
因此我們可以直接使用。在NewsCategoryController控制器中,我們創建了帶有HttpPost的Create()方法,
如下:
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create(NewsCategory NewsCategory)
{
if (ModelState.IsValid)
{
// 在 SQL 語句中,true 使用 1 表示,false 使用 0 表示是否可用
int enabled = NewsCategory.IsEnabled ? 1 : 0;
// 添加新聞分類 SQL 語句
string sql = $"insert into [NewsCategory] ([Category], [IsEnabled]) values ('{NewsCategory.Category}', {enabled})";
DBHelper db = new DBHelper();
// 執行 SQL 語句
int count = db.ExecuteNonQuery(sql);
if (count > 0)
{
return RedirectToAction("Show");
}
}
return View(NewsCategory);
}
說明如下:

@using System.Web.Mvc;
@{
ViewBag.Title = "建立新聞分類";
}
@model MVC30dayAdoNet.Models.NewsCategory
@using (Html.BeginForm("Create", "NewsCategory", FormMethod.Post))
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>建立新聞分類</h4>
<hr />
<div class="form-group">
<label class="control-label col-md-2">分類名稱:</label>
<div class="col-md-10">
@Html.TextBoxFor(m => m.Category, new { @class = "form-control" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">是否啟用:</label>
<div class="col-md-10">
@Html.CheckBoxFor(m => m.IsEnabled, new { @class = "checkbox" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="存檔" class="btn btn-primary" />
</div>
</div>
</div>
}
關於Html.BeginForm()標記的使用,需要包含在@using()中,因此在表單的最前面添加了以下內容:
@using (Html.BeginForm("Create", "NewsCategory", FormMethod.Post))
{
// 表單內容
}
Html.BeginForm()方法的參數說明如下:
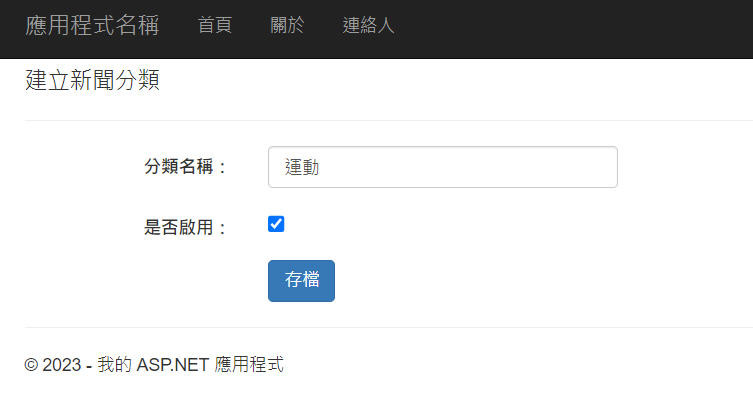
執行功能如下
填入資料後按下存檔
到資料庫看看是否新增成功